
Delivering Consistent Experiences: Unlocking the Power of Multi-Page Personalisation in Adobe Target

Delivering consistent personalisation across touchpoints is essential for driving engagement and conversions. Users no longer move through websites in a straight line. They might land on a homepage or jump into product pages. Users may explore the site in a non-linear way. Regardless of how they navigate, the expectation is clear. Personalised messages should remain consistent throughout the journey.
Consider a scenario where your business offers a 20% discount on a select range of products. Rather than showing this offer only on the homepage, multi-page personalisation ensures the discount is visible everywhere. This reinforcement helps maintain awareness of the promotion. It encourages users to take advantage of the offer and drives conversion.
Multi-page personalisation goes beyond the tactics of single-page campaigns. It applies targeted messaging, whether a discount, recommendation, or loyalty benefit. This occurs across all pages where the customer might engage. The approach strengthens the promotional message and builds trust through a coherent experience. This happens regardless of how the user navigates.
In this article, we explore how businesses can leverage Adobe Target to implement multi-page personalisation. First, we’ll uncover the key benefits of maintaining a consistent message. Then, we’ll dive into configuration options tailored to different site architectures. To wrap up, we’ll share actionable best practices for scaling your personalisation strategy.
What is Multi-Page Personalisation?
Multi-page personalisation delivers a consistent and contextually relevant experience to users as they navigate different pages. It ensures content, offers, and messaging align with the user’s interests across the entire journey.
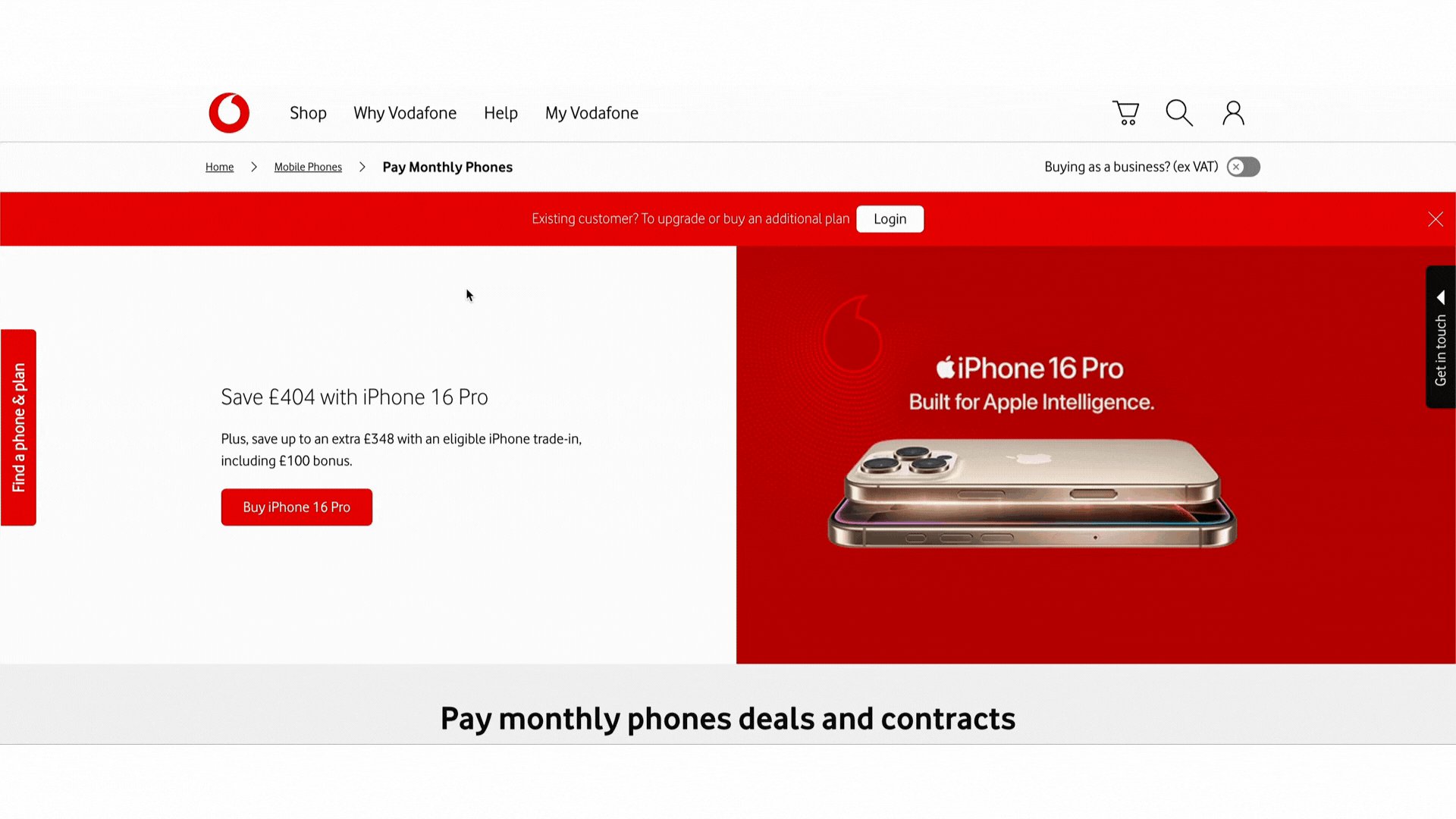
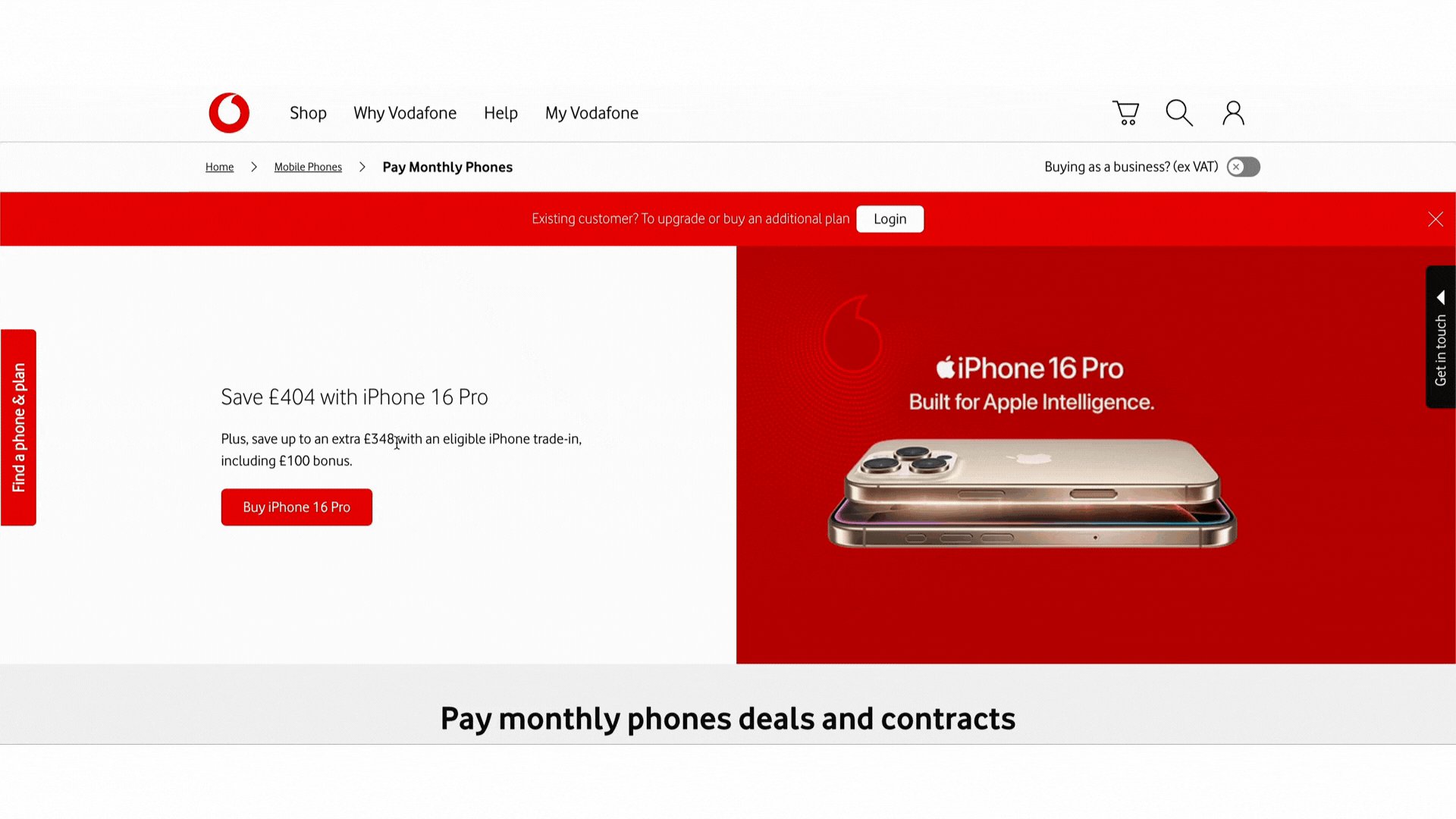
A clear example of this can be seen on the Vodafone UK website. When a returning visitor is recognised as an existing customer, a personalised message appears at the top of the screen. It prompts them to log in to upgrade or purchase an additional plan. This message isn’t limited to the homepage. It follows the user across different pages, maintaining visibility throughout their browsing session.
Key Benefits of Multi-Page Personalisation
Stronger user engagement: Personalisation that flows across pages helps keep users interested and increases time spent on site.
Higher conversion rates: Consistent messaging across the journey reduces friction and encourages desired actions.
Customer loyalty and retention: A seamless personalised experience increases user satisfaction and return visits.
Smarter optimisation through data: Tracking user behaviour across multiple pages provides insights that help refine personalisation strategies.
Note: Feel free to register in our Dexata Academy learning portal to get a dedicated training module on configuring Multi Page Personalisation using Adobe Target.
Seeing It in Action: The Visitor Journey Demo
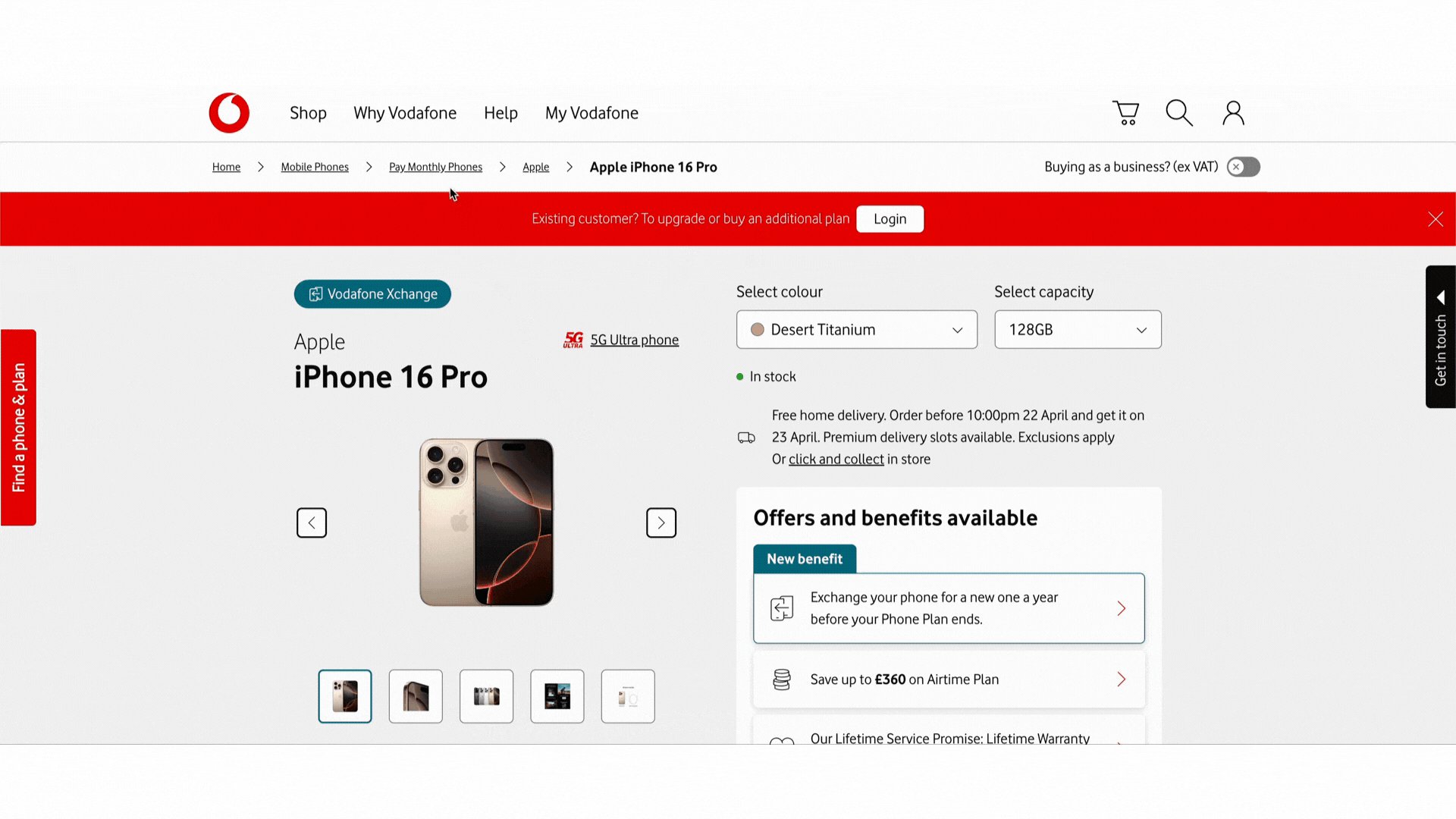
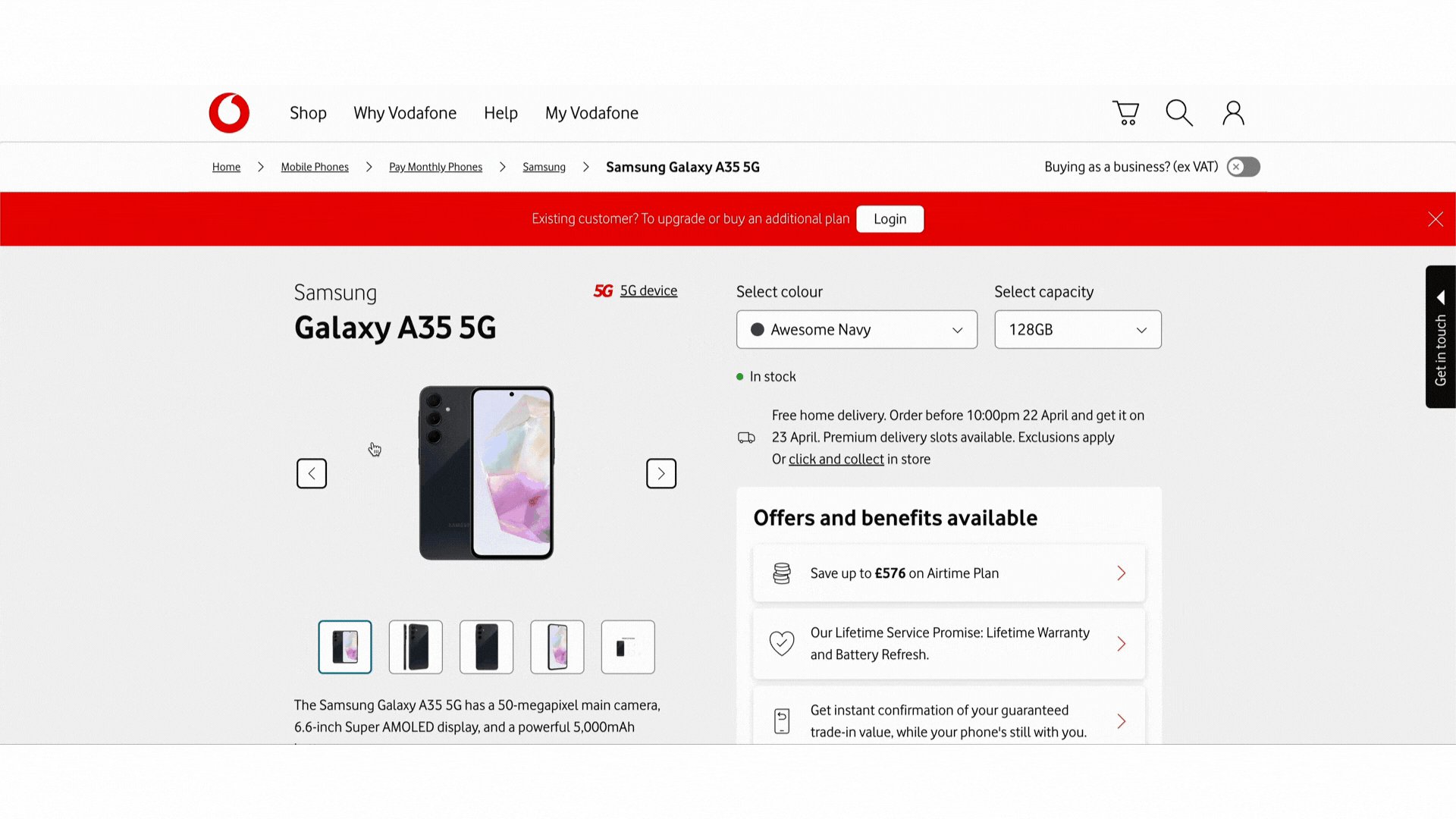
A practical example of multi-page personalisation can be seen in a scenario where a business runs a 20% discount. These products span multiple categories and individual product pages. The objective is to ensure the promotional message is consistently shown on all relevant pages, wherever the offer applies.
As a user navigates through these qualifying product pages, the same 20% discount message follows them, reinforcing the promotion. Whether they land directly on a product detail page, arrive via a search result, or browse a category listing, the personalisation ensures the offer is always visible when appropriate.
This continuity prevents the user from losing sight of the promotion. It ensures there’s no confusion about where the offer applies. By delivering a unified message across multiple pages, businesses can increase clarity, reduce friction, and drive higher engagement and conversion.
The visitor journey demo illustrates how this personalisation can be configured using Adobe Target. It shows how a single campaign message can be extended across multiple relevant product pages, without requiring duplicate effort or manual setups for each one.
How to Configure Multi Page Personalisation in Adobe Target?
There are several methods to configure multi-page personalisation using Adobe Target as given below.

1. Using Page URL – Page Delivery
- We can target multiple pages using page urls in the page delivery option while configuring an Adobe Target activity.
There are various methods for configuration :
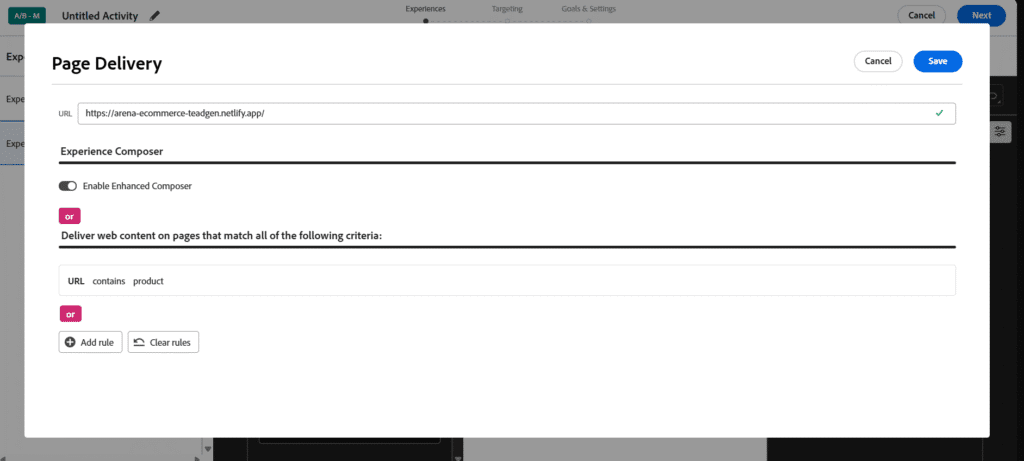
Under the Page Delivery section – additional template rules , select URL and add specific rules like “URL starts with” and enter the common starting path of the product page URL.
You can also select , specific rules like “URL contains” and mention the common part that all the product pages contains like “Product”.
You can also use “is equal to” and enter the URL of the product pages separately.
Finally , You can even use “is equal to” and enter the URL of the product page together in the same rule.
Tip: Instead of adding each URL separately in an OR condition, you can pass all of them at once in a single rule for efficiency.
2. Using Page URL – Audience
We can target multiple pages using page URLs by creating audience while configuring an Adobe Target activity.
There are various methods for configuration :
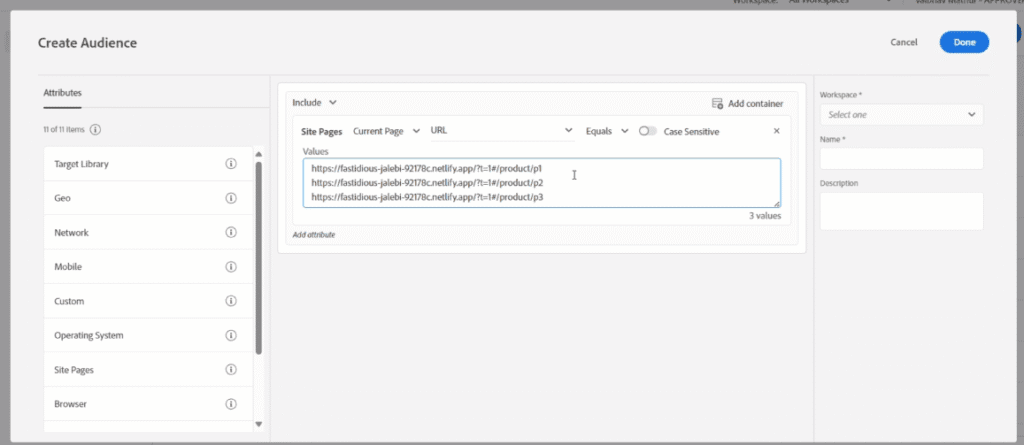
While creating an audience , select the rule Site Pages – Current Page – URL equals “Page URL”. Then add more page URLs by again adding the similar rule as given above in an “OR” condition
While creating an audience , select the rule Site Pages – Current Page – URL equals and inside the values , you can enter all the product pages at once where you want the experiment to be shown.
While creating an audience , select the rule Site Pages – Current Page – URL Starts with. Then inside the values , enter the common starting part of all the product page URLs
While creating an audience , select the rule Site Pages – Current Page – URL contains. Then inside the values , enter the common part of all the product page URLs.
3. Using Page Parameters – Audience
- We can target multiple pages using page parameters by creating audience while configuring an Adobe Target activity.
There are various methods for configuration:
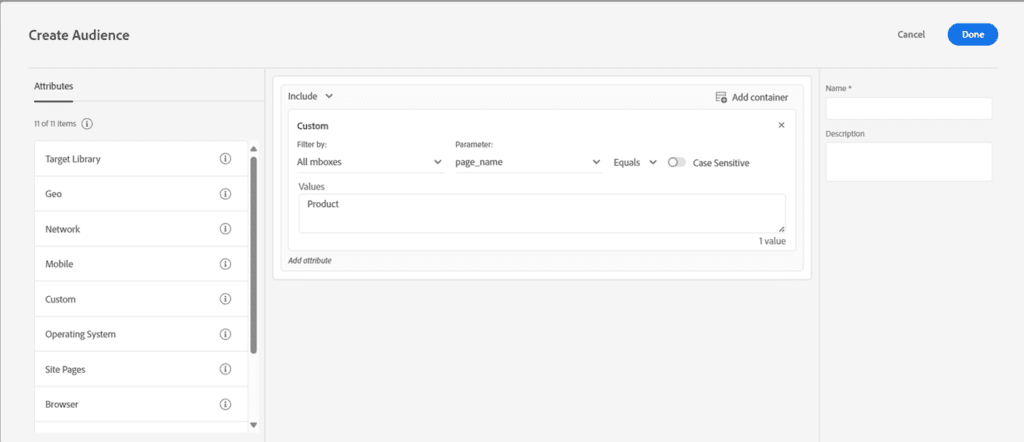
While creating an audience , select the attribute Custom- All mboxes – Parameter and select the parameter as the parameter name key which is passed and from the drop down , we can select “Equals”. Then , inside the value , enter the required parameter value.
We can also select “Parameter is present” , incase the parameter is being passed on the destination pages only.
4. Using Page Parameters in Profile Script
For more complex scenarios across websites and apps, profile scripts let us store page-level information and build dynamic audiences using the page parameters.
- We can create a profile script using the page parameters provided in the page and use that profile script to create and target an audience within our Adobe Target activity.
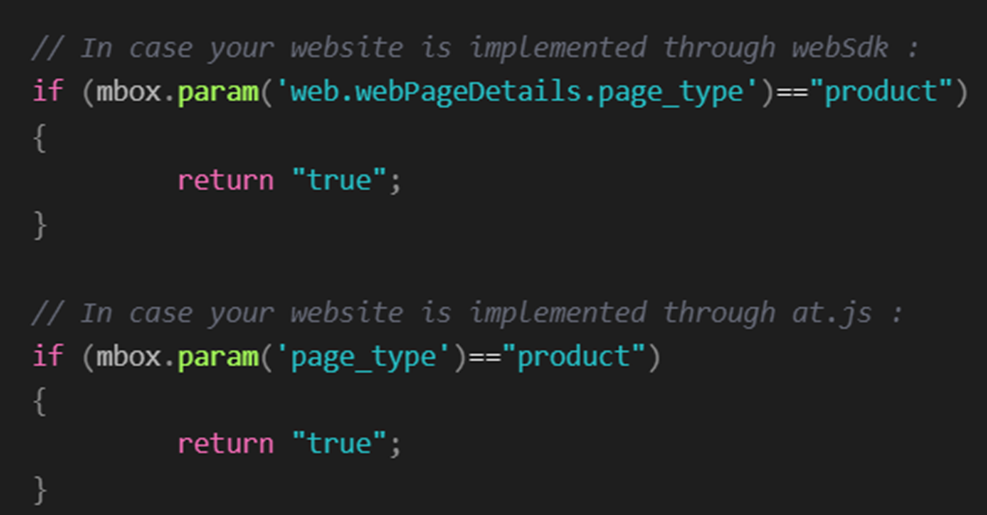
You can use the following commands to pass a page parameter:
//In case your website is implemented through web SDK:
window.alloy("sendEvent", {
"xdm": {
"web": {
"webPageDetails": {
"page_type":"product"
}
}
}
});
//In case your website is implemented through at.js:
function targetPageParams()
{
return "page_type="product";
}
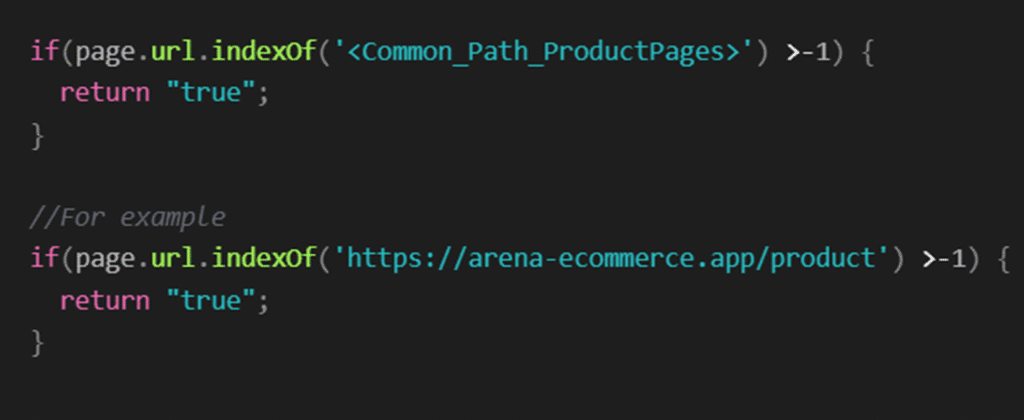
5. Using Page URL in Profile Script
This can be a flexible approach if you’re working with websites that require more custom logic in audience creation using the page URL.
- We can create a profile script using the code snippet given below by utilising the page url and use that profile script to create and target an audience within your Adobe Target activity.
These configuration methods show how to define a page context (in this case, a “product” page) that Adobe Target can use to personalise content across multiple pages. Depending on the method your development team has chosen for Adobe Target implementation, you can use one of these approaches to send contextual information for consistent personalisation.
Which Method is Right for Your Business?
In case your business has an SPA with similar urls for product pages , you can use the URL “starts with” or “contains” condition while creating the audience.
In case your business has a website , you can pass parameters on the product pages and create an audience based on those parameters.
In case your business has both mobile application and website, you can use profile script to create a custom script according to your requirement and deliver multipage personalization.
Best Practices for Multi-Page Personalisation
Define clear objectives: Start by identifying what outcomes you want to drive and how personalisation will support them.
Implement a uniform content strategy: Maintain a consistent tone, design language, and messaging across all pages.
Use frequency capping: Avoid content fatigue by limiting how often a user sees the same offer or message.
Test and iterate: Use Adobe Target’s testing capabilities to experiment with variations and continuously optimise the experience.
Note: If you want to learn more about Frequency capping and how to configure a frequency capping usecase, feel free to go through this article: Art of Balance: Overcoming Marketing Fatigue Using Frequency Capping
Challenges and How to Overcome Them
Consistency across pages with different layouts
Challenge: Ensuring a consistent user experience across various pages can be challenging, especially if each page has unique content and layout requirements.
Mitigation: Define a set of design and personalisation guidelines to maintain consistency. Use a centralised style guide and design system to enforce a unified look and feel.
Frequent content updates
Challenge: If the content is constantly changing or updates frequently, maintaining a uniform personalisation experience can be challenging.
Mitigation: Implement a real-time personalisation system that can adapt to dynamic content changes. Use automation tools to update personalisation rules based on content updates. Regularly audit and adjust personalisation algorithms to ensure they remain effective.
Measuring cross-page effectiveness
Challenge: It may be challenging to monitor and analyse user engagement across multiple pages effectively.
Mitigation: Implement analytics tools to track user interactions on various pages. Regularly analyse data to identify trends and adjust personalisation strategies accordingly. Conduct A/B testing to evaluate the effectiveness of different personalisation approaches.
Key Takeaways
Multi-page personalisation plays a critical role in creating consistent, user-focused experiences across digital properties. By extending personalisation across relevant pages — from homepage to checkout — brands can maintain continuity and relevance throughout the user journey.
Adobe Target offers the flexibility to support this approach across various implementations, whether using page URLs, parameters, or profile scripts.
When planned and executed well, this strategy can improve engagement, drive conversions, and strengthen customer loyalty. It requires alignment between personalisation logic, content strategy, and ongoing optimisation through testing and analytics.
Get Experience Optimisation Insights
Sign up and get the latest Experience Optimisation insights and tips straight to your inbox.
About The Authors

Vaibhav Mathur
Vaibhav Mathur is a Web and App Analyst and Multi-Solution Consultant, with a proven track record for optimising digital experiences to achieve measurable outcomes. Specialising in Adobe Target, Adobe Analytics, Optimizely, and Tealium CDP, Vaibhav enhances customer journeys with expertise and precision.
What do you think?
What do you think?
Multi-page personalisation is crucial for customer retention and brand consistency. Adobe Target’s capabilities in this space are well-highlighted in this piece!
Thanks for simplifying a complex topic like multi-page personalisation, Vaibhav!










What do you think?
Multi-page personalisation is crucial for customer retention and brand consistency. Adobe Target’s capabilities in this space are well-highlighted in this piece!
Thanks for simplifying a complex topic like multi-page personalisation, Vaibhav!